

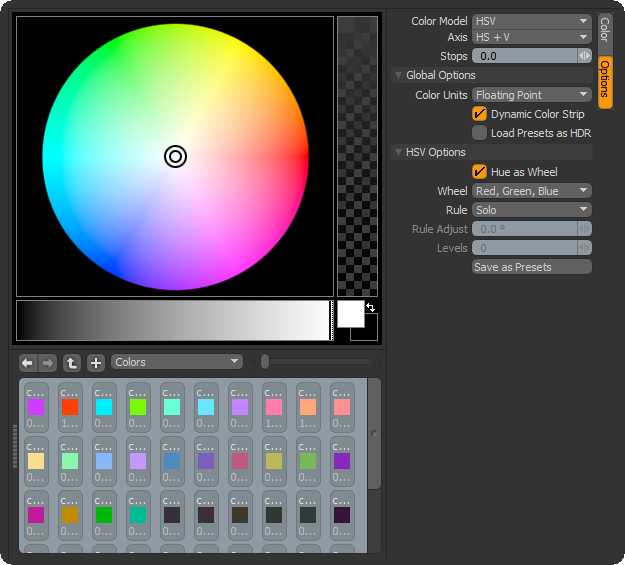
A stop of 2.0 would again be twice as bright (or four times brighter than 1.0). Changing the stops value to 1.4 allows you to define colors whose brightness is twice that of the 1.0 setting. At the default 1.0 value, the Color Picker works like any other, maxing out at pure white. It's intended to aid in previewing and selecting HDR (High Dynamic Range) colors, whose brightness goes beyond what typical computer monitors are capable of displaying.

Stops - this option is related to f-stops (familiar to photographers).Axis - since the Color Picker is two dimensional, and the various color spaces are multi-dimensional, the additional axes options modify how you interact with the picker, providing additional options for customizing the picker and color strip to suit your needs.Still, it is the most common format for colors when exchanging data between applications. While it is a common model, it's not very intuitive, as you might not have a good idea about what happens if you want to reduce Red by 50%. If pure versions of each color are combined, they produce white light. RGB - standing for Red, Green, and Blue, the model itself is based on the additive property of light.The scale ranges from warm colors - reds and oranges - through yellow to white, extending to a slight blue as it increases to the maximum value. This single axis scale is useful in describing the color of light sources, as the hotter they burn, the brighter, and more white they become. Kelvin - the Kelvin scale is based on thermal dynamics, and considers colors as temperatures.You can adjust colors by their Hue, the apparent color itself, Saturation, the intensity of the color, and Value, how light or dark the color is. HSV- standing for Hue, Saturation, and Value, it's considered the most intuitive color model.Color Model - this option allows you to choose the color model that suits your needs best.Some of the options in the Color tab include: The properties panel on the far-right side controls the display of the picker and allows you to define numerical values, as well as to set the scheme rules and save presets to the browser below. Once you define the colors you can click the arrows to swap back and forth. Automatic preset saving can also be accomplished by dragging and dropping the swatch into the preset window.įor aspects of Modo that require two colors, such as when working with procedural textures, you can simultaneously define both colors by clicking the arrow to swap foreground/background colors. Right-click the color swatch to save the color as a preset. The right side of the Color Picker offers you the ability to define alpha (transparency) values, with the box in the lower-right corner displaying the current color swatch. You can click and drag in that strip to change it as well. Depending on the color model, the color strip below the wheel updates accordingly. Releasing the mouse pointer when you've chosen a color, it's selected and the values in the panel to the right are filled in.
Color picker wheel update#
You only need to click the color you wish to choose, or click and drag to update the value in real-time. Combined with its many options, the color wheel is a full-featured color scheme generator, with options for creating a variety of automatically-coordinated schemes based on various rules that you can adjust. The viewport is dominated by the Color Picker with its color wheel on the left and the color options on the right, joined by a Preset Browser across the bottom. Being non-modal, the pop-up disappears as soon as the user moves their mouse cursor away from it. The Color Picker opens whenever a user clicks on a color swatch in Modo.

Modo provides a dedicated window for editing colors and creating schemes for scenes, which can then be easily applied when surfacing, setting up lights, and any other color-related operation. Color sets the mood, leads a viewer's eye, and provides a sense of cohesion to a scene. You are here: The Modo Interface > What is a Viewport > Utility Viewports > Color Picker Color Picker ViewportĬolor is an integral function when painting and surfacing for 3D.


 0 kommentar(er)
0 kommentar(er)
